올해 GitHub에서 주로 사용하는 문서 포맷인 Markdown을 통해 자료 정리할 일이 꽤 많았는데, 디자인이 심플하고 모던한 게 꽤 마음에 들었다.
HTML, LaTex 등과 비슷하게 몇 가지 문법을 지켜주면 그에 해당하는 양식으로 페이지가 생성되는 방식.
특히 C, Python, Java, etc. 스크립트를 마치 실제 IDE에서 보는 것처럼 굉장히 예쁘게 표현해주기 때문에 개발자한테는 굉장히 좋은 문서 작성 도구이자 자료 기록 방법인 것 같다.
그래서 내 첫 공식 연구 및 개발 홈페이지로 GitHub Pages를 사용해보려고 한다.
약간 Blogger에는 잡다한 글을 기록하고 GitHub Pages는 덜 잡다한(?) 글을 기록하고.
전체적인 흐름은 다음과 같다.
1) Jekyll을 이용하여 홈페이지 생성
2) 로컬 장치에서 Markdown 포맷의 파일을 작성
3) Git으로 자신의 GitHub Pages에 Markdown 파일을 commit하기
4) Commit한 Markdown 파일을 Jekyll 홈페이지에 적용
일단 현재 MacBook이 다른 데 있는 관계로 Windows 10에서 GitHub Pages를 통해 개인 홈페이지를 구축하는 방법을 찾아보았다.
1. 필요한 프로그램 설치 2. Jekyll을 이용한 홈페이지 생성 3. _config.yml 환경 설정 4. Markdown 문서 저장 위치 5. GitHub Pages에 업로드 하기 |
참조한 블로그:
Kilt & Code "How to Create a Blog Using Jekyll and GitHub Pages on Windows"
가지님의 "컴알못 문과생의 지킬 활용해 깃허브로 블로그 만들기"
Ogaeng "Jekyll 블로그 만들기(1) - 설치하기"
Gorilla with Lion "[Github] Git 설치부터 VSCODE 설정까지"
1. 필요한 프로그램 설치
(1-1) Visual Studio Code
지겹도록 깔았으니 설치 과정 패스
(1-2) Git
git-scm.com에 접속하여 오픈소스인 Git을 설치한다.
Git 사이트에서 내가 사용하는 운영체제를 자동으로 인식하여 우측 하단 모니터 그림을 통해 내 운영체제에 맞는 Git 버전을 알려준다.
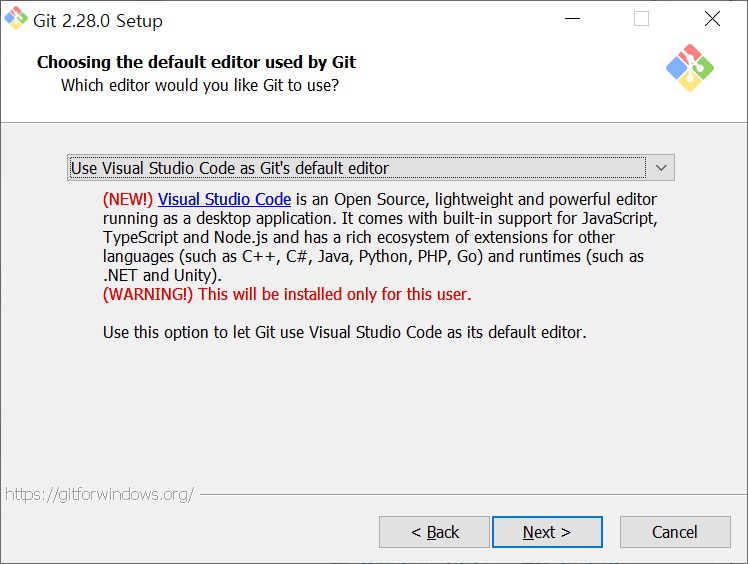
설치 과정 중 "Select Components"는 그냥 기본 선택으로 넘어가고, "Choosing the default editor used by Git"에서 default editor를 고르는 과정이 나오는데 나는 내가 앞으로 사용할 Visual Studio Code를 선택함
환경 변수 설정 (PATH) 하는 부분은 그냥 기본 설정으로
나머지 부분도 많은데 몰라서 그냥 기본 설정으로 했고, 위 "Configuring extra options" 부분만 조금 수정해 줌.
"Enable symbolic links"는 설치하는게 대세인듯 해서
(1-3) Ruby
rubyinstaller.org에 접속하여 Windows 10에서 Ruby 언어 스크립트를 돌릴 수 있는 환경 프로그램을 설치
이 글을 업로드하는 당시 64-bit용 가장 최신 버전 Ruby 환경 프로그램으로 설치 (2.7.1-1(x64))
기본적으로 "Use UTF-8 as default external encoding"이 체크되어 있을 것이고 그대로 설치하면 되는 것 같음.
설치 마지막 단계에서 위 그림과 같은 체크 옵션이 또 출현하는데, 이 경우에도 그냥 기본적으로 체크되어 있을 것이고, 그대로 "Finish" 클릭
 |
| https://murra.tistory.com/160 |
그 뒤 위와 같은 cmd 창이 뜨면 1을 입력하라는 블로그도, 3을 입력하라는 블로그도 나오는데, 일단 3이 더 포괄적인 것 같아서 3을 입력하고 엔터를 쳤다.
(1-4) Jekyll
이제 Jekyll을 설치할 준비가 되었다.
위와 같이
> gem install jekyll bundler
을 입력하여 "Jekyll"과 "bundler" gem을 설치한다.
정상적으로 설치되었는지 확인하기 위해 버전을 체크해본다.
> jekyll -v
2. Jekyll을 이용한 블로그 생성
단 한 줄의 command line으로 기본 블로그 페이지를 만들 수 있다.
> jekyll new 블로그 저장할 경로
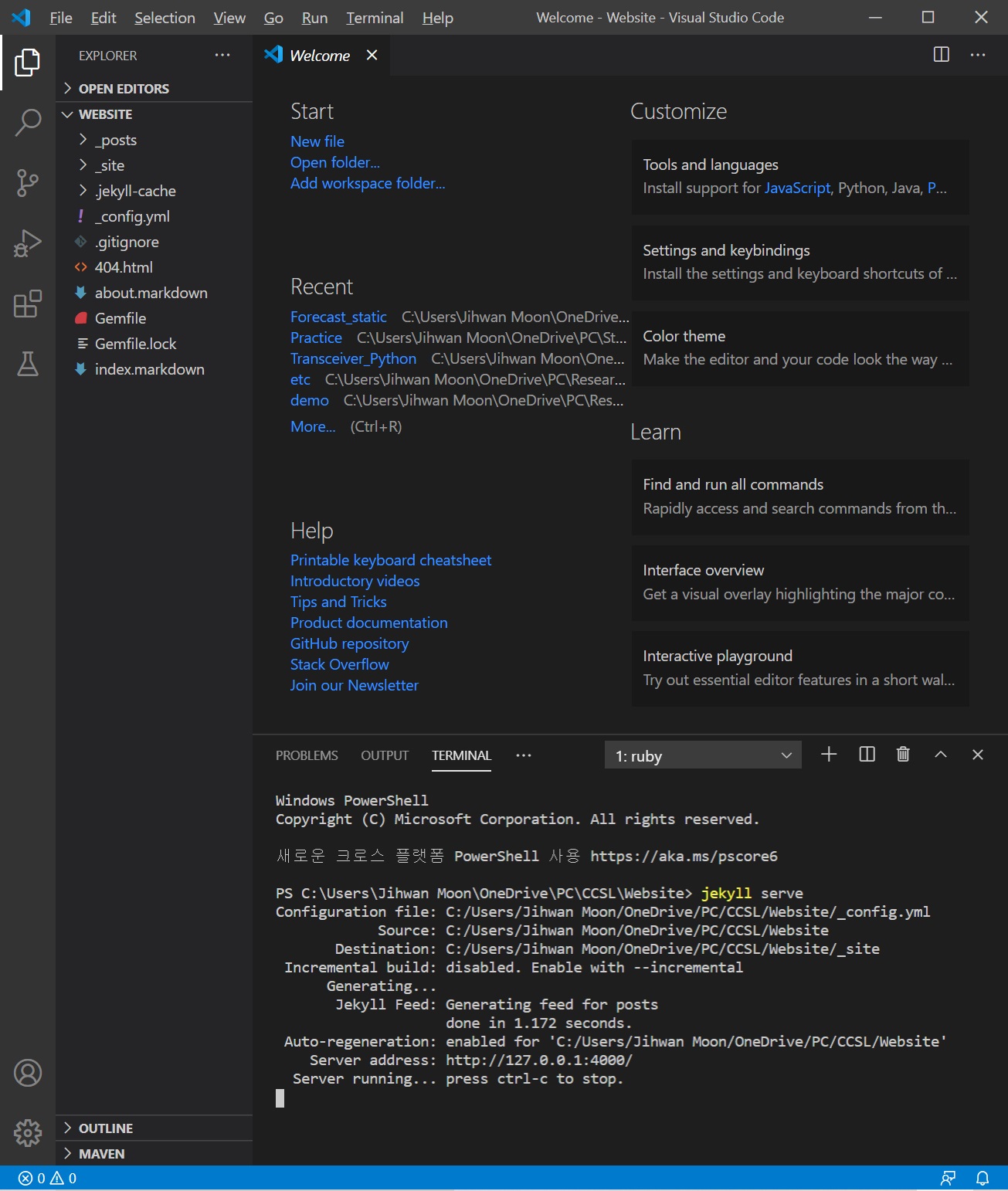
이제 Visual Studio Code로 생성된 블로그를 확인할 것이다.
Visual Studio Code에서 Jekyll로 생성한 블로그가 저장되어 있는 폴더를 열고 터미널을 실행한 후 다음 명령어로 서버를 시작한다.
> jekyll serve
위 그림에서 4000 포트를 통해 블로그가 공개되고 있음을 알 수 있고 이제http://127.0.0.1:4000 룹백 주소로 들어가면!
Jekyll 기반 블로그가 정상적으로 잘 생성되었음을 눈으로 확인할 수 있다.
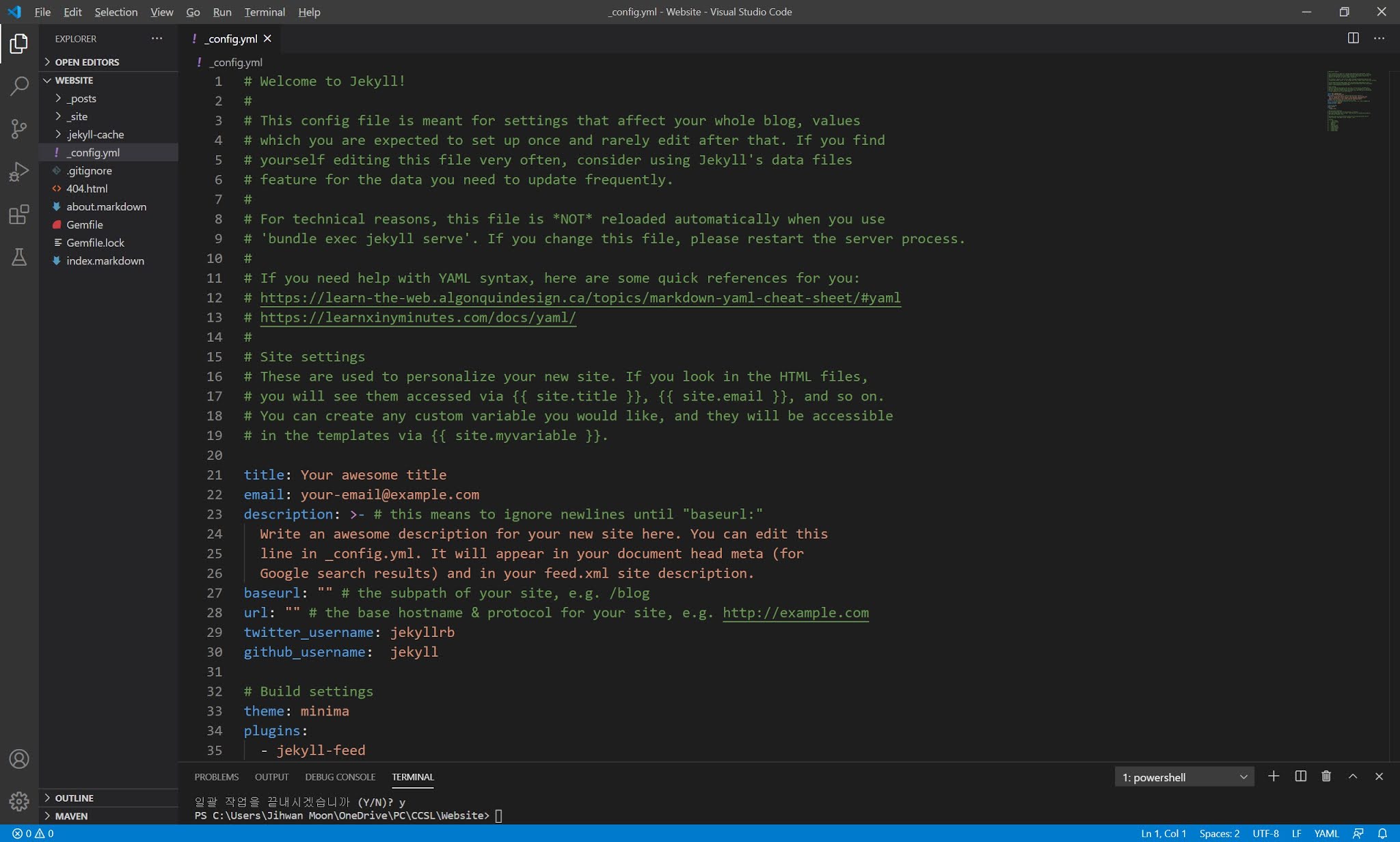
3. _config.yml 환경 설정
"_config.yml" 파일을 통해 블로그의 기본적인 환경 설정을 바꿀 수 있다.
title, email, description은 마음 가는대로 쓰면 되는데 baseurl과 url은 다음의 규칙으로 작성한다.
"사용자 이름".github.io로 접속하고자 할 때:
baseurl: ""
url: "https://"사용자 이름".github.io"
"사용자 이름".github.io/"임의의 프로젝트 명"로 접속하고자 할 때:
baseurl: "/"임의의 프로젝트 명""
url: "https://"사용자 이름".github.io"
그리고 theme을 통해 테마도 바꿀 수 있는데, 이 부분은 일단 다음에 따로 다루겠다.
4. Markdown 문서 저장 위치
(4-1) Posts: 날짜 기반 일반 블로그 포스트
예시 Markdown 포맷 날짜 기반 블로그 포스트를 보면 하위 폴더인 "_posts"에 저장되어 있음을 알 수 있다.
따라서 앞으로 작성할 날짜 기반 블로그 포스트들은 모두 다음의 파일 이름 형식을 지키면서 "_posts" 폴더에 저장해야 홈페이지에 정상적으로 반영될 것이다.
YYYY-MM-DD-"포스트 제목".markdown
예) 2020-08-17-welcome-to-jekyll.markdown
또한 파일 첫 부분 "---" 사이에 layout, title, date, categories에 관한 정보를 입력할 수 있다.
추가적으로 포스트에 대해 by default 주소를 사용하지 않고 임의의 링크 주소를 사용하고 싶을 때는
permalink: /jekyll-is-awesome/
게시하지 않고 저장만 하고자 하는 경우 (비공개 모드)
published: false
를 해당 부분에 추가할 수 있다고 함.
추후 적절히 활용하면 될듯.
(4-2) Pages: 날짜 기반이 아닌 문서
날짜 기반이 아닌 일반 페이지들 (예: About) 은 그냥 root 폴더 (_posts의 상위 폴더)에 저장하면 된다.
마찬가지로 "---" 사이에 페이지에 대한 정보를 입력할 수 있음.
5. GitHub Pages에 업로드 하기
먼저 GitHub에서 새로운 repository를 생성한다.
Repository 이름은 "사용자 아이디".github.io 로 해주어야 나중에 "사용자 아이디".github.io 를 통해 접속이 가능하다.
만약 이와 다른 이름의 repository를 만든다면 "사용자 아이디".github.io/"repository 이름"으로 접속하게 된다.
그리고 당연히 Public으로.
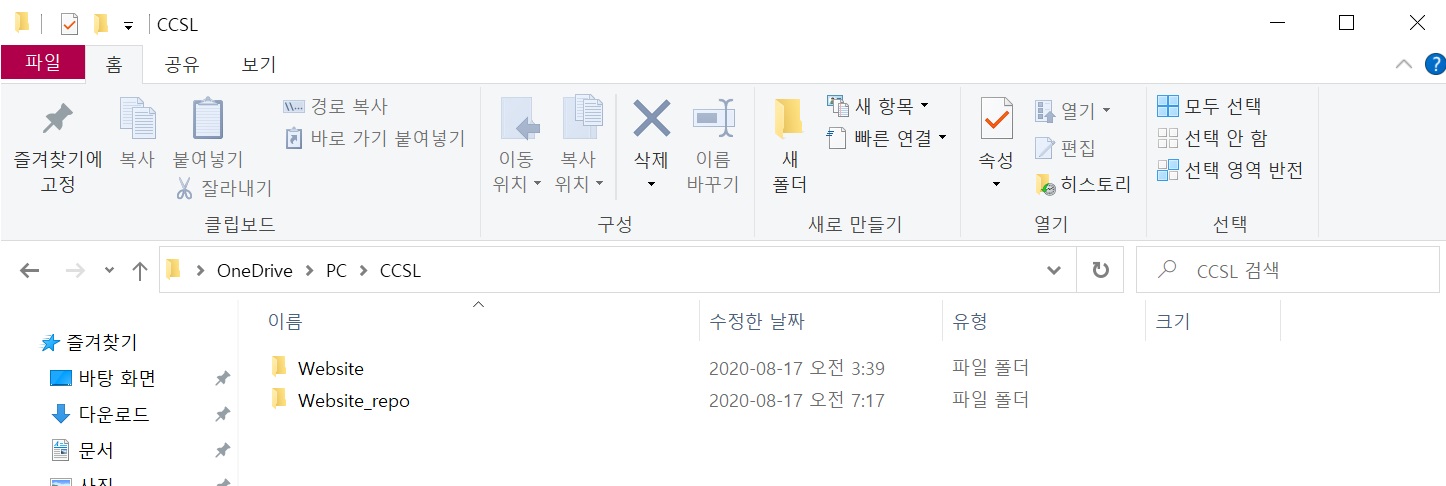
나는 Jekyll 기반 홈페이지 소스 파일들과 Markdown 문서 draft를 위한 폴더로 "Website"를 사용하고
위에서 만든 GitHub repository에 업로드하기 위한 폴더로 "Website_repo"를 따로 만들었다.
그래서 "Website"에서 작업한 모든 내용을 "Website_repo"에 복붙하여 git commit 명령어를 이용해 GitHub Pages에 반영하는 방법을 사용할 것이다.
먼저 위에서 만든 repository를 로컬 폴더에 clone 해보자
cmd 창에서 "Website_repo" 폴더로 옮긴 후
> git clone https://github.com/"사용자 이름"/"사용자 이름".github.io
그럼 하위 폴더 "사용자 이름".github.io 폴더에 온라인 상 repository 파일들이 모조리 다운로드 됨을 알 수 있다.
다음으로 "Website"에 있는 Jekyll 홈페이지 파일을 모조리 복붙해보자
그 후 cmd 창에서 현재 위치를 Website_repo/"사용자 이름".github.io 폴더로 옮기고 다음의 명령어들을 사용하여 commit을 해준다.
> git add --all
> git commit -m "Initial commit of Jekyll blog"
> git push -u origin master
** 아마 git을 처음 설치하고 위의 command line을 시도하면 git user.email과 user.name이 설정되어 있지 않았다면서 에러가 뜰 것이다. 그러면 당황하지말고 에러 메시지에서 시키는대로 나의 email과 name을 설정해 주고나서 다시 시도해보자.
> git config --global user.email "you@example.com"
> git config --global user.name "Your Name"
** push 명령어 이후 git 로그인 화면이 뜰텐데 자기의 계정과 비밀번호를 그대로 입력해주면 된다.
Push까지 정상적으로 마무리 되었다면 자신의 repository에 모든 파일들이 업로드 되어 있음을 확인할 수 있을 것이다.
마지막으로 내 홈페이지가 정상적으로 작동하는지 보기 위해
https://"사용자 이름".github.io/
로 접속해보기.
후.. 힘들었다 ㅜㅜㅜㅜㅜㅜ
Visual Studio Code에 Git 관련 extension을 설치해서 바로 push하는 방법도 있는 것 같은데 그 부분도 다음에 다뤄보겠다.























Comments
Post a Comment