Visual Studio Code는 정말 대단한 프로그램이다.
연구소에 있을 당시 급하게 개발 능력이 필요하여 C와 Python을 연습하기 위해 설치했던 에디터인데 학교로 옮긴 지금까지도 C와 Java 프로그래밍 강의에 아주 유용하게 사용하고 있다.
초기 컴파일러 환경 설정 (특히 Windows) 이 좀 귀찮기는 하지만 그때만 고생하면 이후부터는 꽤 쾌적한 프로그래밍 환경을 누릴 수 있다.
그냥 거의 만능인듯 싶음.
이번에는 Visual Studio Code로 LaTeX 작업하는 방법을 기록해 보려고 한다.
사실 이번 1월 겨울 방학때 하려던 것인데 5월이 되어서야 재개...
Visual Studio Code의 cross-platform 특성을 논문 작업에도 그대로 적용해 보려고 한다.
다음의 블로그를 참고했다.
VISUAL STUDIO CODE 에서 LATEX 쓰기 (MAC)
1. Windows 10에서 Visual Studio Code LaTeX 환경 구축 2. macOS에서 Visual Studio Code LaTeX 환경 구축 |
1. Windows 10에서 Visual Studio Code LaTeX 환경 구축
Step 1: MiKTeX 또는 TeX Live 설치
나는 이미 컴퓨터에 MiKTeX가 설치되어 있기 때문에 추가 설치는 하지 않았다.
하지만 대부분의 웹사이트에서 Visual Studio Code + TeX Live 조합을 추천하는듯.
Step 2: Ghostscript 설치
LaTeX로 논문 작업을 할 때 figures는 보통 eps파일을 사용한다.
그런데 MiKTeX로 build 도중 eps 파일들은 pdf 형식으로 먼저 바뀌고 그 pdf 파일들이 최종 pdf 결과물에 사용된다.
따라서 eps-to-pdf 변환을 지원하는 Ghostscript를 반드시 설치해 주어야 한다.
여기에서 Windows 10 버전을 받을 수 있다.
Step 3: LaTeX Workshop extension 설치하기
Step 3: Compile 하기 (라기보다는 이번에도 역시 각종 오류 해결)
다음과 같은 예시 tex 파일을 compile 하려고 하니 perl.exe를 찾지 못했다는 오류 발생
Sorry, but latexmk did not succeed for the following reason:
MiKTeX could not find the script engine 'perl.exe' which is required to execute 'latexmk'.
Remedy:
Make sure 'perl.exe' is installed on your system.
뭔가 perl.exe 라는 기능이 없는 모양.
Stack Exchange에 "How to use LaTeX on VS Code?" 글에 두 번째와 세 번째 답변들이 MiKTeX와 관련된 솔루션이어서 자세히 훑어봤다.
따라서 MiKTeX Console가 latexmk 또는 perl.exe를 지원하지 않는다면 (추가하지 않았다면) 내가 예전에 TeXStudio나 WinEdt 등에서 TeX 파일을 compile 했던 pdflatex → bibtex → pdflatex → pdflatex 순서가 담긴 recipe를 시도해 보라는 것.
이를 위해 "ctrl" + "shift" + "p" 를 입력해서 아래와 같이 "LaTeX Workshop: Build with recipe"를 선택하고 pdflatex → bibtex → pdflatex x 2
뭐가 되는 것 같다!
왜냐하면 현재 TeX 파일에서 요구하는 MiKTeX package를 설치해 달라는 알림창이 떴기 때문!
됐다!?
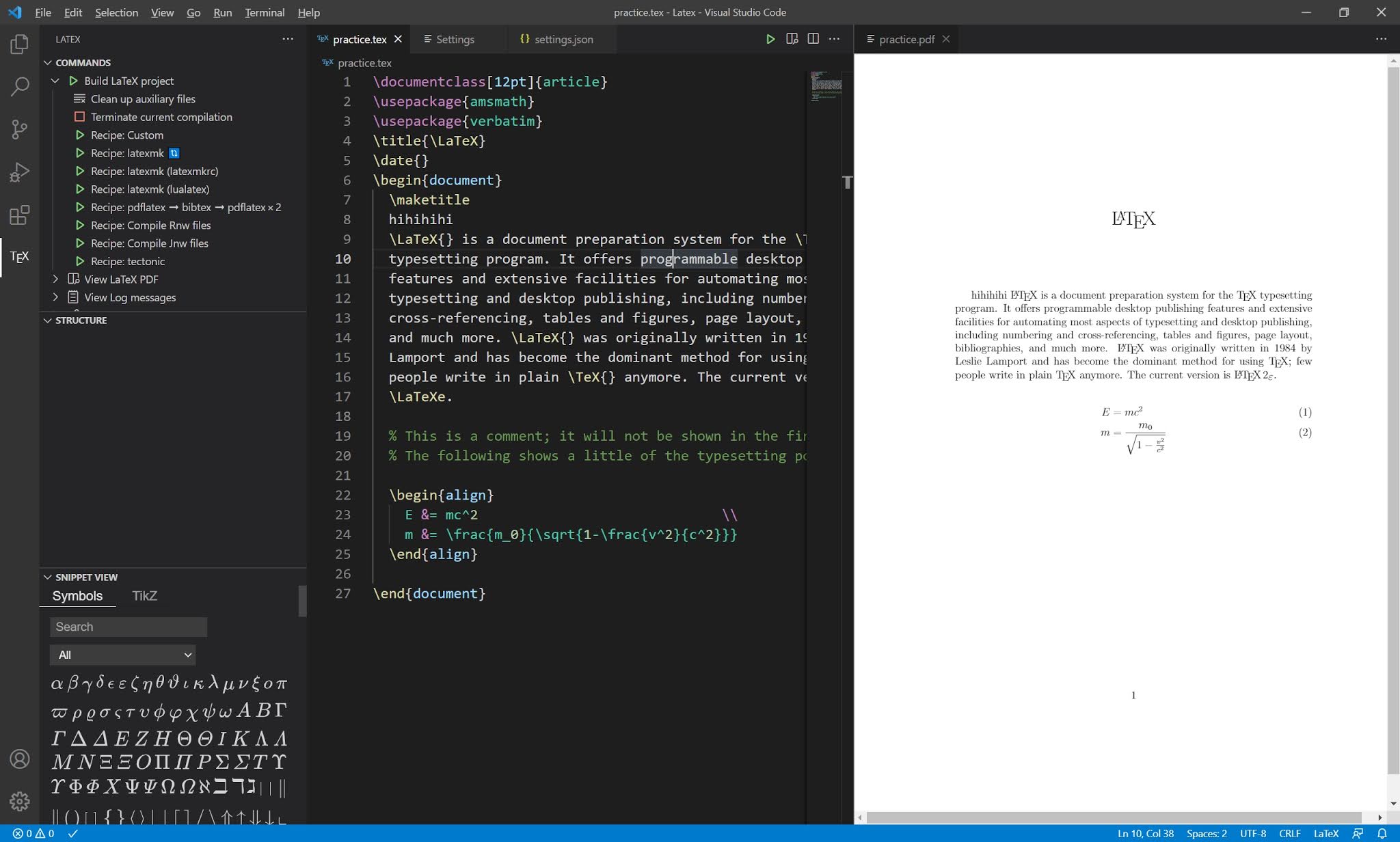
참고로 왼편에 "TeX" 아이콘을 누르면 나오는 "commands" 메뉴에 "Build LaTeX projet" 하위 레벨을 클릭하면 다양한 Recipe가 있다는 것을 알아냈다.
가장 위에 latexmk가 있는 것으로 보니 LaTeX Workshop이 이 build 순서를 default로 실행하는 것 같음.
상단 우측 코너에 보면 Build LaTeX project 아이콘 옆에 tab에 돋보기가 얹혀 있는 아이콘을 볼 수 있는데, 이 것을 누르면 현재 활성화 된 TeX 파일의 pdf를 preview 할 수 있다.
그런데 문제가 있다면 build가 완벽하게 이루어지지 않았다는 것.
하단 Terminal 쪽에 Problems를 눌러보면
Package inputenc: Unicode character (U+202D)
(inputenc) not set up for use with LaTeX
오류를 볼 수 있다.
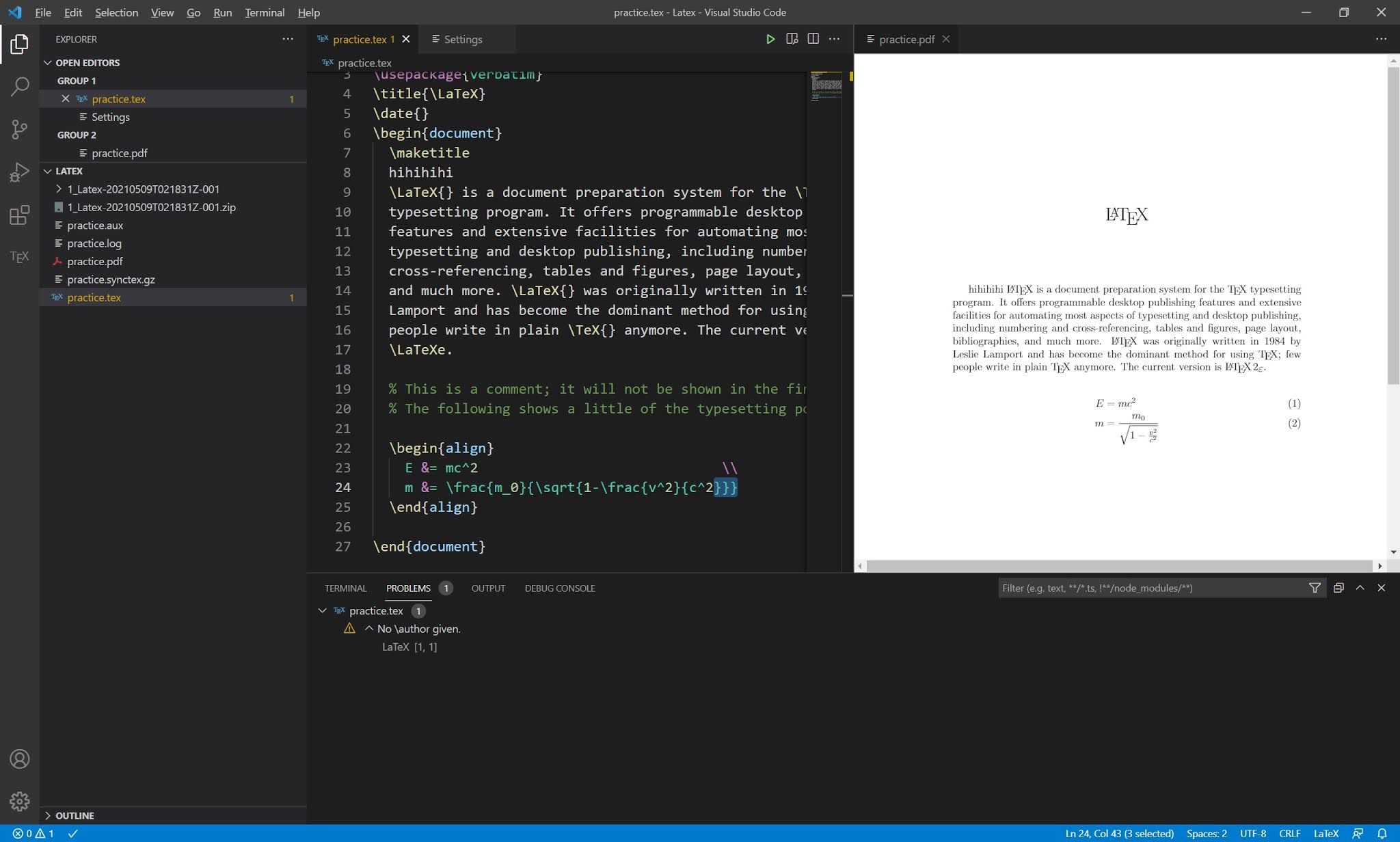
KTUG 한글 TeX 사용자 그룹에 똑같은 오류를 겪은 질의응답 게시글이 있어 읽어보니 수식 부분에 분수 \frac의 중괄호가 제대로 닫히지 않아서 생기는 오류라고 하였다.
즉, "}}}" 을 지우고 직접 다시 쳐보라는 것.
오 성공...
그런데 여전히 문제가 있음.
TeX 파일 내용을 수정하고 저장하면 자동으로 자꾸 "Recipe:latexmk"로 build하려 한다는 점.
이를 위해 LaTeX의 settings를 한 번 살펴보았다.
위 그림처럼 일단 TeX 파일을 저장할 때 recipe의 목록 중 first (가장 위)에 해당하는 recipe나 마지막으로 선택한 recipe 중 한 가지로 자동 build를 할 수 있다는 것을 파악.
그래서 이 recipe의 내용이나 순서를 바꾸기 위해 settings.json을 살펴보기로 함.
좋다.
내가 사용하는 "pdflatex → bibtex → pdflatex x 2"를 위로 올리면 되겠다.
아, 그런데 요 예시 TeX는 bibtex를 사용할 필요가 없으므로 이 부분을 잠깐 주석처리 한 "Custom " recipe를 따로 생성해서 시도해 보겠다.
(Recipe 순서 변경이 update되기 위해서는 Visual Studio Code 재시작이 필요한 것 같다.)
마지막으로 내 예전 논문 TeX 파일도 한 번 build 해보기로!
굳,
Windows 10에서는 이정도면 된듯.
2. macOS에서 Visual Studio Code LaTeX 환경 구축
Step 1: MiKTeX 또는 TeX Live 설치
iMac에 MiKTeX를 설치해 보겠다.
miktex.org에 접속해서 Mac 버전을 다운받도록 한다.
dmg 파일 설치 중!
여느때와 같이 MiKTeX Console을 우측 Applications 폴더로 drag and drop 하면 끝.
Step 2: Ghostscript 설치
Visual Sutdio Code에서 LaTeX Workshop을 설치하는 것은 Windows 10과 동일하다.
자, 그리고 위에 Windows 10에서 했던대로 "Custom" recipe를 따로 생성하여 build 시도해 보자.
Build 중 아래와 같은 package installation 창이 뜨면 "install"을 클릭하여 필요한 패키지를 열심히 설치한다.
마찬가지로 Settings에서 "latex viewer"를 검색한 후 "Latex-workshop > View > Pdf: Viewer" 항목에서 "The default PDF viewer"을 “Tab”을 선택.
위와 같은 간단한 예시 tex 파일은 build에 문제가 없으나 내 예전 논문을 한 번 build 해보니 다음과 같은 에러가 발생했다.
Sorry, but "MiKTeX EPS-to-PDF Converter" did not succeed.
The log file hopefully contains the information to get MiKTeX going again:
/Users/jihwanmoon/Library/Application Support/MiKTeX/texmfs/data/miktex/log/miktex-epstopdf.log
이는 macOS에 Ghostscript가 없어서 eps 파일을 pdf로 바꾸는 데 오류가 생긴 것.
Windows 10과 마찬가지로 Ghostscript를 설치해 줘야겠다.
그런데 문제가...
Ghostscript 공식 홈페이지에 Windows와 Linux용은 있는데 macOS용은 없었기 때문.
그래서 일단 MiKTeX console로 가서 "epstopdf-pkg"를 설치함.
아 그래도 안됨
하 그럼 그냥 Linux 버전의 Ghostscript를 설치해봐야 하나?
Ghostscript 공식 홈페이지에 가보니 "Ghostscript 9.54.0 Source for all platforms" 있어 이것을 통해 설치해 보려고 했다.
tar.gz 파일 압축 풀고 ./configure 하고 make 명령어로 설치를 해보려고 했으나!!!
실패 ㅜㅜ
libstdc++ 라이브러리 (Xcode 옛날 버전의 C++ 관련 라이브러리인 것으로 보인다.)를 사용해야되는데 현재 내 iMac에 설치되어 있는 최신 Command Line Tools는 libc++이라는 라이브러리로 대체된 상태.
즉, 최신 버전의 Command Line Tools (Xcode 12.5도 깔아봤는데 마찬가지더라) 는 libstdc++ 라이브러리를 더이상 사용하지 않고 libc++이라는 새로운 이름의 library를 사용하는 것으로 파악함.
그래서 열심히 구글링 해서 libstdc++ 관련 파일을 다운 받아 Xcode에다가 막 넣어봄.. (밑에 블로그들 참고)
https://wonyoung2.tistory.com/631
https://goodyoda.tistory.com/410
https://velog.io/@ssionii/Xcode-library-not-found-for-lstdc-%EC%97%90%EB%9F%AC-%ED%95%B4%EA%B2%B0
하지만 여전히 make 과정에서 libstdc++ 관련 오류 발생 ㅜㅜ
그러다가 우연히 충격적인 사실을 알아냈다.
구글링 결과 University of Oregon에 Richard Koch라는 사람이 Ghostscript를 macOS에 맞게 pkg 설치 파일로 만들어 배포하고 있었다는 것!
심지어 지금 글을 쓰고 있는 2021년 5월 기준 최신 버전인 9.54까지도 pkg 형태로 만들어져 있었다.
바로 다운 받고 설치를 시도해 보았다.
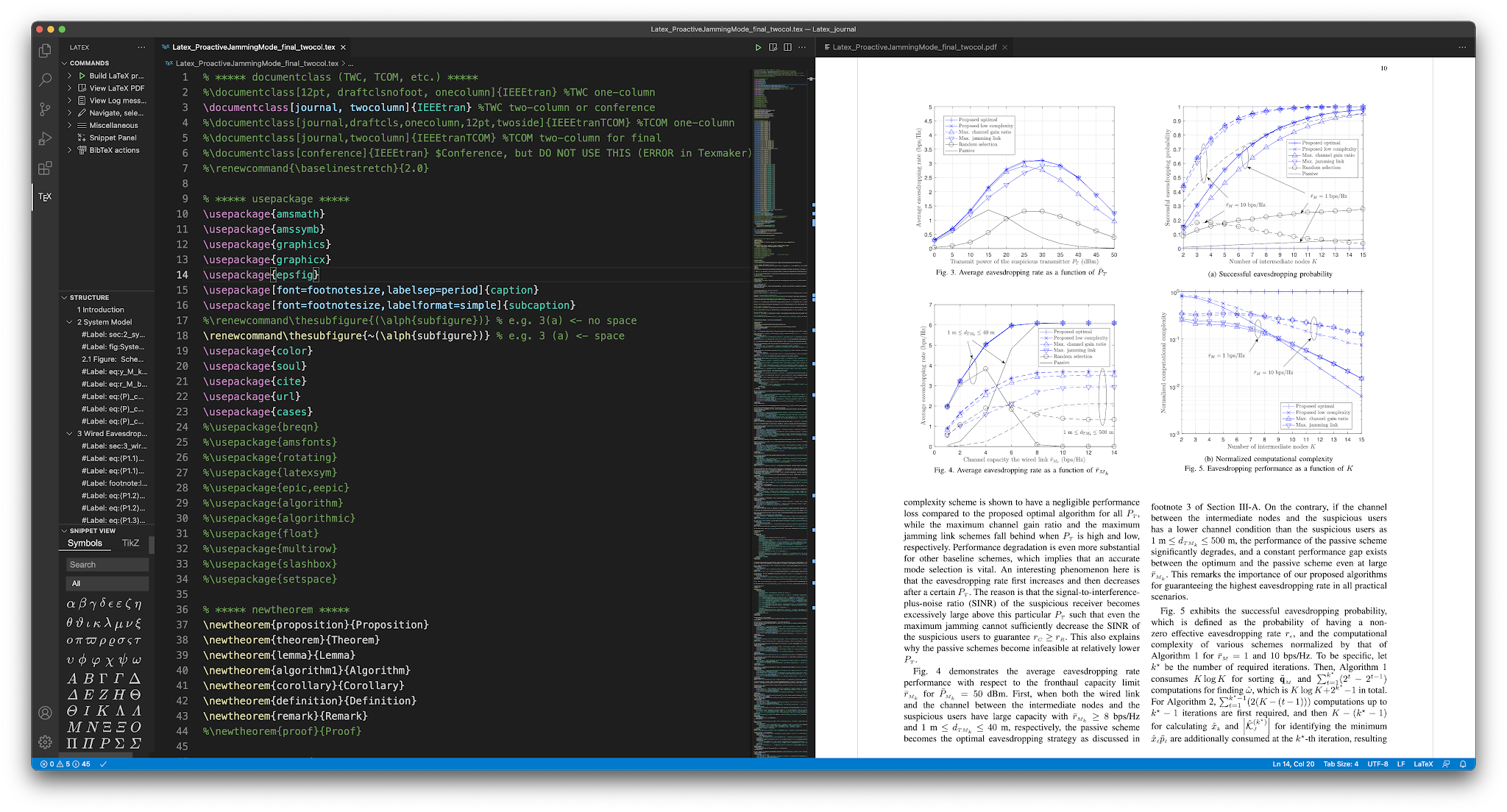
와... 성공했다.
위 그림처럼 eps 그림이 정상적으로 pdf로 바뀌었고 최종 LaTeX pdf본도 아무 오류 없이 정상적으로 생성됐다!
드디어 끝!


























Comments
Post a Comment